

Overall, this is a light-weight and feature rich web editor that requires very little technical experience for making web pages. Choose “Demo” to try it out first before purchasing.Īlso, advanced features like CSS Stylesheet Editor (essential for professional web developers ) and other premium add-ons are available at a nominal rate. To access them, go to File > One-click templates and browse the large collection.
SAVING TEMPLATES IN BLUEGRIFFON CODE
The edited web pages can be previewed using the globe icon from the menu bar.īesides this, if needed there are ready to use web templates available (some are free while others require purchase). My advice is to find an industry tested email template from Constant Contact or Mail Chimp that you can work with in a modern code editor like BlueGriffon.

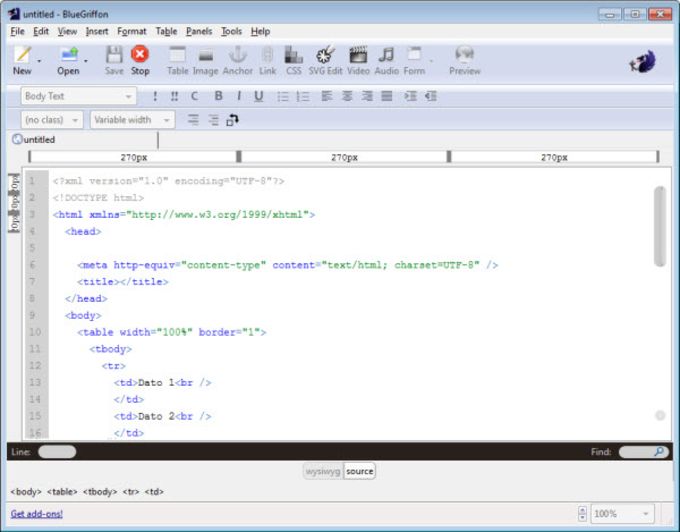
5-7 When the Open a file or template window appears, click on Choose File ( Fig. 5-6 ), and choose whether you would like BlueGriffon to open the page in a new tab, or in a new window. For e.g : to insert images, choose Insert >Image, browse and choose the required image and set it’s attributes. 5-6 To open an existing file, click on the Open an existing page button in the toolbar ( Fig. Use the “Insert” drop-down menu and choose any of the available elements. You will need to save the file under a different name so you do not overwrite the html5template file. To edit the source code or view it, click the “Source” tab. Figure 9-1: Selecting HTML5 template in BlueGriffon. To start creating web content, click the “Wysiwyg” tab at the bottom and start editing.īesides the standard text editor elements, BlueGriffon supports the new HTML5 elements too which can be inserted when needed. In Preferences > Format > choose Plain Text Then under Open and Save, check the box that says Display HTML files as HTML code instead of formatted.


 0 kommentar(er)
0 kommentar(er)
